
Bootstrap Card Image Left Horizontal Card Bootstrap YouTube
Some quick example text to build on the card title and make up the bulk of the card's content. Go somewhere. 2. Reduce the image width and add some styles. .card img { max-width: 25%; margin: auto; padding: 0.5em; border-radius: 0.7em; } For a horizontal card, set the flex-direction of the card to row. Remove the fixed width and add max-width.

Cara menggunakan card design bootstrap
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

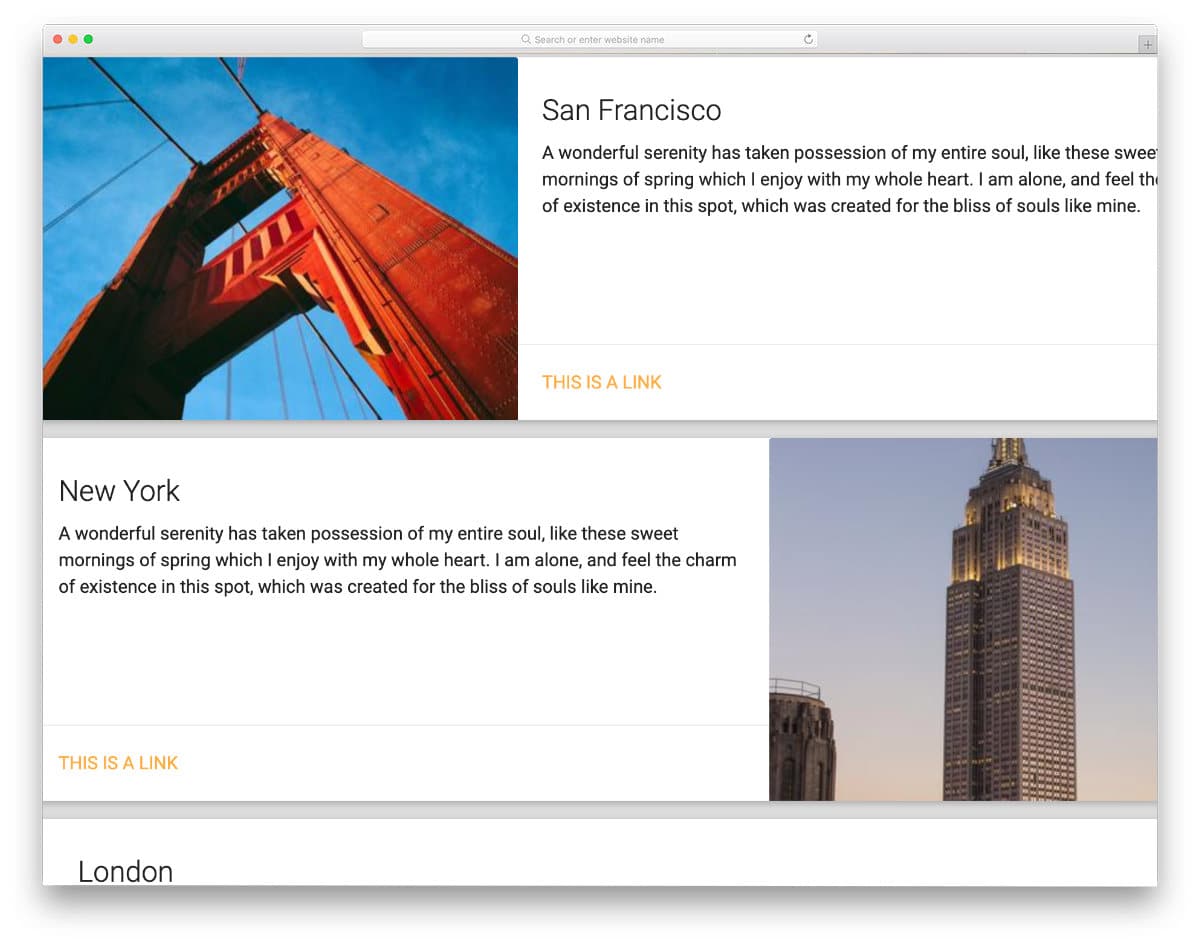
HORIZONTAL CARDS BOOTSTRAP 4
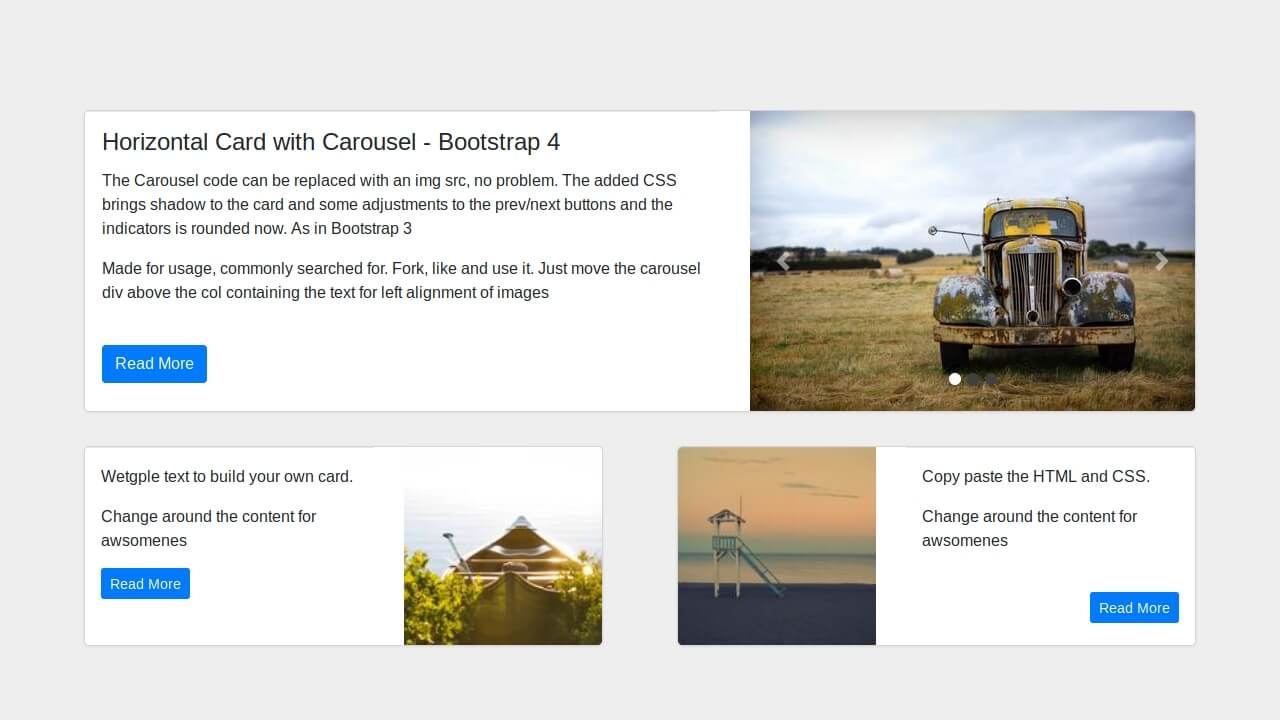
Bootstrap 5 Card component.. Using a combination of grid and utility classes, cards can be made horizontal in a mobile-friendly and responsive way. In the example below, we remove the grid gutters with .g-0 and use .col-md-* classes to make the card horizontal at the md breakpoint. Further adjustments may be needed depending on your card.

Horizontal Cards Bootstrap 4 Cards, Coding, Shadow
Bootstrap Horizontal Card Example Keywords : card, bootstrap, bootstrap card, bootstrap cards, bootstrap card examples, bootstrap horizontal cards, bootstrap horizontal cards example, bootstrap horizontal card, bootstrap responsive cards example Example

html Creating a responsive horizontal content thumbnail with Bootstrap Stack Overflow
Bootstrap Cards: Horizontal Card HTML HTML xxxxxxxxxx 13 1
 5
5 Horizontal Card

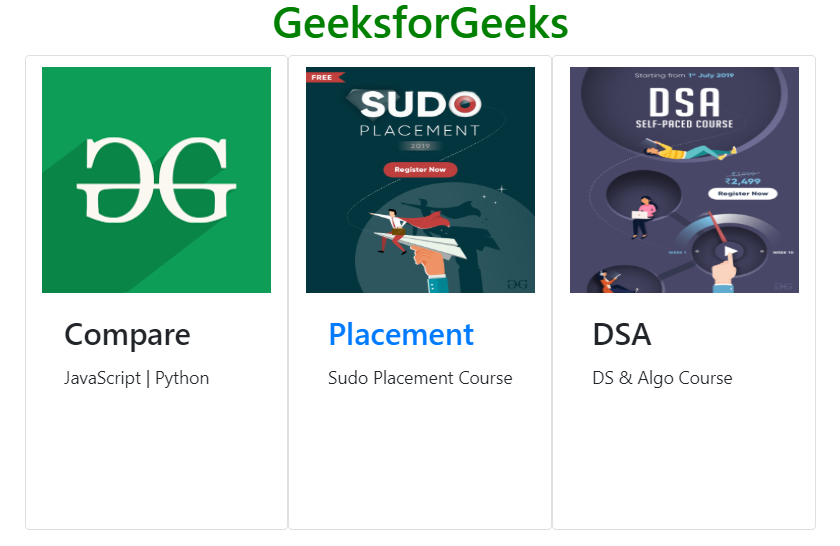
35 Bootstrap Cards Examples For Natural And Fluid User Experience
Bootstrap 5 Cards Horizontal classes: col-md-*: This class is used to make the card horizontal at the md breakpoint. g-0: This class is used to define the grid gutters as 0, so that there are no gap between the columns. Note: * can take values from 0,1, 2, 3 and so on. Syntax:

How to Use Bootstrap 4 Cards Tutorial Republic
How to create a Bootstrap 5 product card/ Bootstrap horizontal card using the basic Bootstrap 5 card.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text.

Angular Card Bootstrap 4 & Material Design. Examples & tutorial. Material Design for Bootstrap

How to display multiple horizontal images in Bootstrap card ?
Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. About A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.

23 Free Bootstrap Cards Examples 2023 Colorlib
Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. About A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.

10 Free Bootstrap Card Examples To Guarantee a Better User Experience
Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. About A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.

21 Bootstrap Horizontal Card (தமிழில்) (Tamil) Bootstrap Course Web Design YouTube
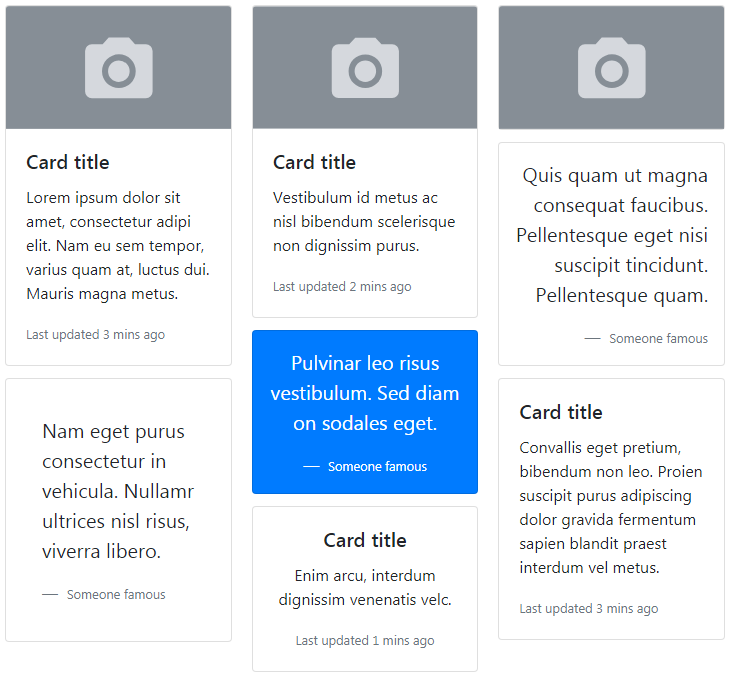
BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL. Previous Next Cards. A card in Bootstrap 5 is a bordered box with some padding around its content. It includes options for headers, footers, content, colors, etc. John Doe. Some example text some example text.

[Solved] Horizontally scrollable list of cards in Bootstrap
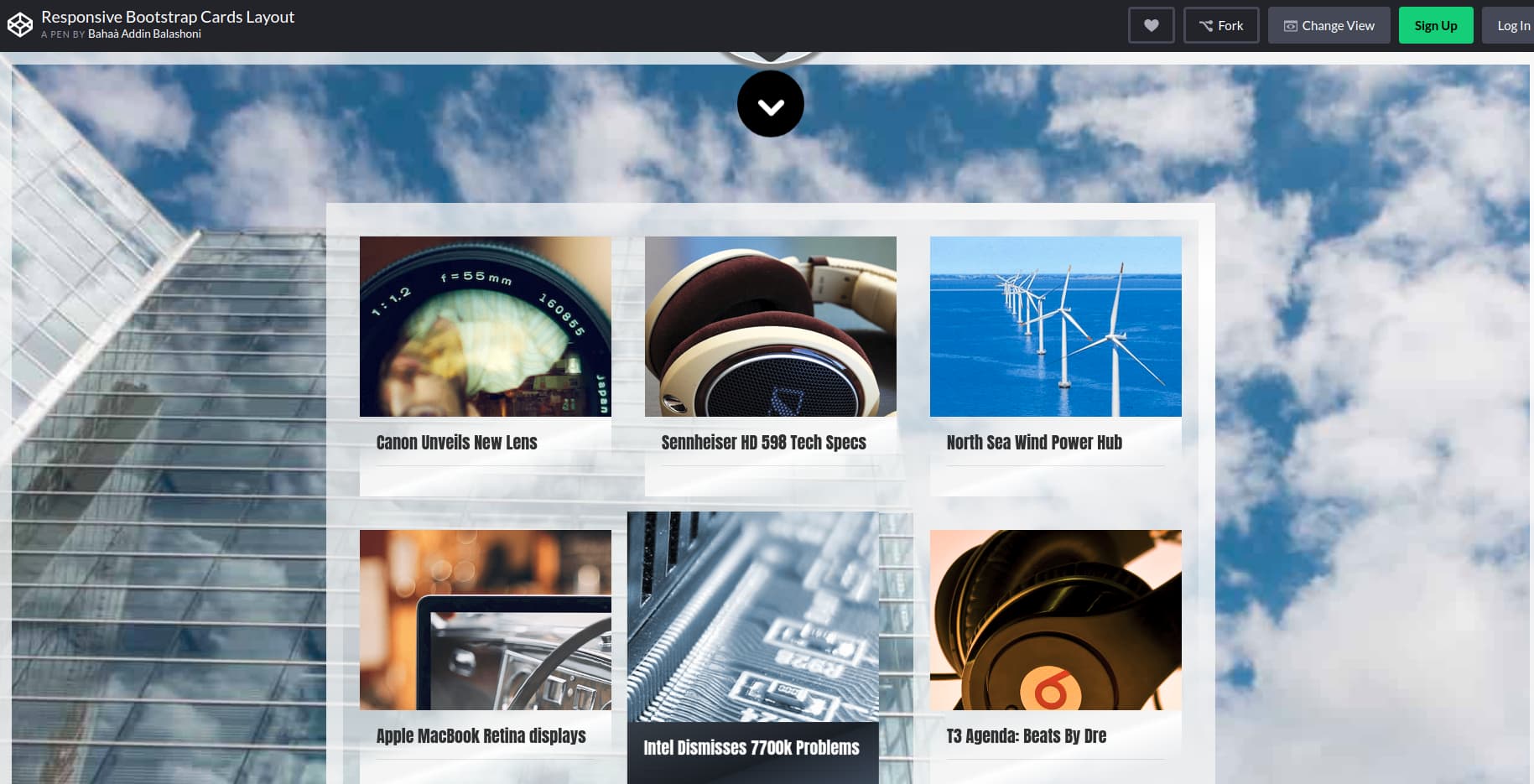
1 Stop using Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. On this page About Example Body Navigation Card styles Border Card groups Grid cards Masonry Variables Sass variables About A card is a flexible and extensible content container. All items are 100% free and open-source. The list also includes card grid bootstrap cards, profile, card slider, and product. Collection of 30+ Bootstrap Cards. All items are 100% free and open-source.. Horizontal Bootstrap Cards With Carousel - Bootstrap 4 Pub. Author: Math-ematics (fernstedt) Links: Source Code / Demo. Created on: April 5. Cards Bootstrap 5 Card component Responsive cards built with the latest Bootstrap 5. Card is a responsive content container with an extensible option for headers, footers, images, and a wide variety of content. Many examples and tutorials. Basic examples Simple Use the following simple card component with a title and a description: Card titleBootstrap Horizontal Cards
4 .row in your .cards with these simple classes I created: 7
.card-x
20 Horizontal Cards in Bootstrap Bootstrap Tutorial for Beginners Ui Brains NAVEEN SAGGAM

23 Free Bootstrap Cards Examples 2022 (2022)

Bootstrap 5 HORIZONTAL Cards YouTube