
Build a SinglePage App with Go and Vue SitePoint
Vue3 - 完美解决 vite 打包后在本地浏览器直接打开运行,build 打包后双击 index.html 直接以 file 协议运行网站(资源、接口等正常访问,和部署到服务器运行效果一样). 把打包后的文件放进nginx里面打开页面没有报错,但是直接打开index.html控制台会报以下错误.

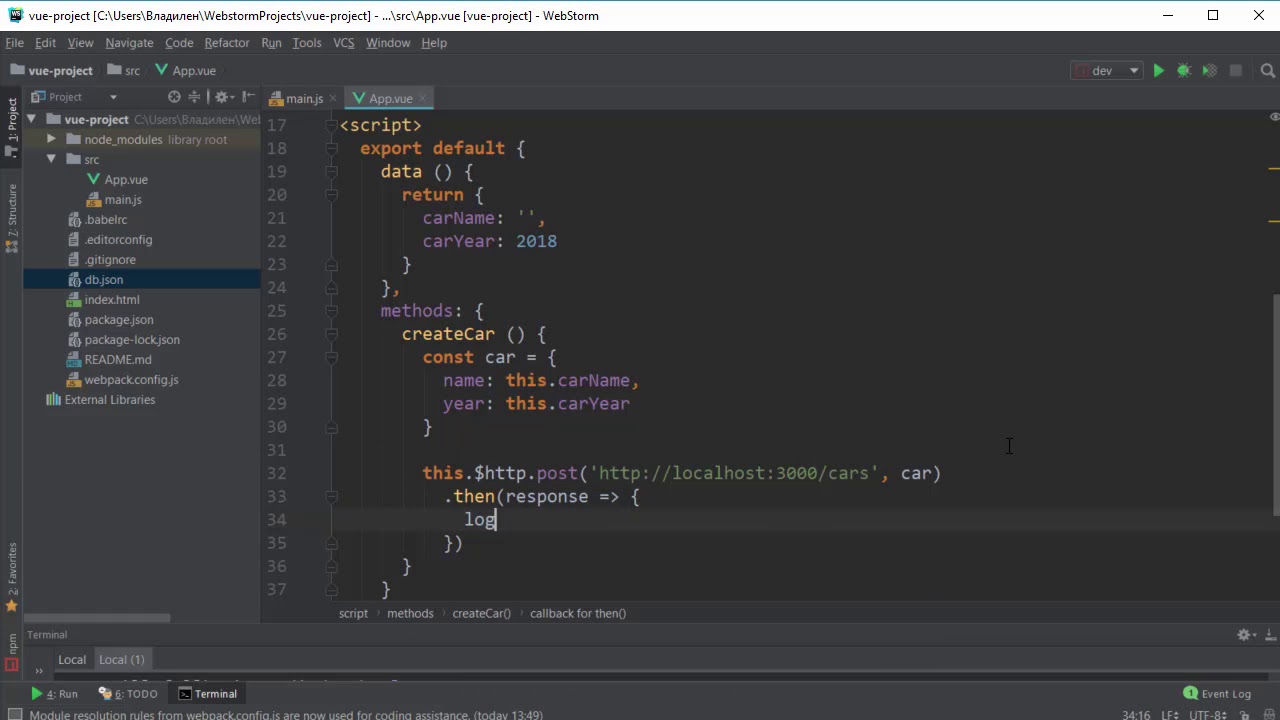
10 2 Работа с сервером с vueresource Создание объектов POST YouTube
The vue-resource library is a useful HTTP client library for Vue apps. It's a good alternative to Axios for making requests. In this article, we'll look at how to use it to make HTTP requests with a Vue app. Installation We can install the library by running: yarn add vue-resource or npm install vue-resource

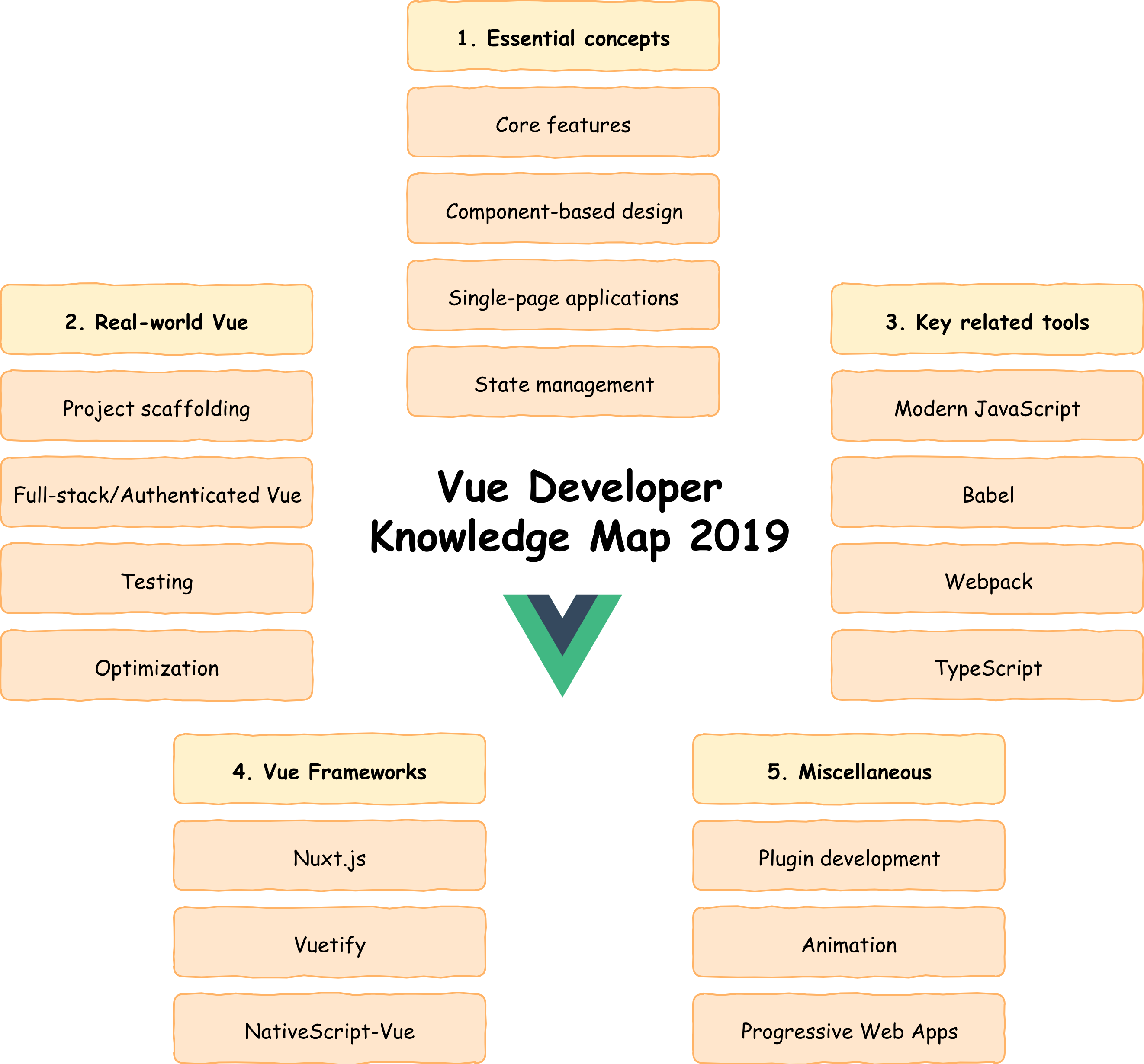
Vue Development In 2019 What You Need To Know Vue.js Developers
Trevanna Post, Los Angeles, California. 101 likes · 7 were here. Trevanna Post has been the film industry's premier post-production accounting firm for over 20 years Trevanna Post | Los Angeles CA

vueuse/core npm
Specialties: With a panoramic view of the Long Beach city skyline, our bar & restaurant delivers California-inspired regional cuisine--and a unique place to enjoy it. Established in 2017. VUE Bar + Restaurant is a new addition to the Long Beach community as of 2017, and we're proud to be here! We're bringing delicious California cuisine with Asian and American inspiration, craft cocktails, and.
[Solved] Vue Resource Post Request ContentType 9to5Answer
This sends an HTTP POST request to the Test JSON API which is a fake online REST API that includes a /products route that responds to POST requests with the contents of the post body plus a new id property and createdAt date property.

FlashVue Interactive Flashcards Built With Vue.js
How to use the vue-resource.Http.post function in vue-resource To help you get started, we've selected a few vue-resource examples, based on popular ways it is used in public projects. Secure your code as it's written. Use Snyk Code to scan source code in minutes - no build needed - and fix issues immediately. Enable here
vueresource/http.md at develop · pagekit/vueresource · GitHub
The vue-resource library is a useful HTTP client library for Vue apps. It's a good alternative to Axios for making requests. In this article, we'll look at how to use it to make HTTP requests with a Vue app. Setting Request Headers and Query Parameters Per Request We can set headers per request by setting the headers property of the request object.

Vue JS 2 Post Multipart Form Data Tutorial
5 Answers Sorted by: 18 To use $http or $router in your vuex store, you would need to use the main vue instance. Although I don't recommend using this, I'll add what I recommend after answering the actual question.

Vue School Blog Articles by Charles Allotey
If a request is sent using this.$http or this.$resource the current Vue instance is available as this in a interceptor callback.